© APSIS GmbH ![]() , Polling,
2008
, Polling,
2008
zum Kapitel 6.
Übung 6.1: Untersuchen Sie die Dokumentation der Klasse java.awt.event.WindowAdapter und schreiben Sie ein Applet, in dem Sie auf verschiedene Fensterereignisse mit verschiedenen Tönen reagieren.
Übung 6.2: Setzen Sie zwei Knöpfe in ein Applet. Der erste Knopf soll die Beschriftung und die Funktionalität der beiden Knöpfe bei jedem Drücken vertauschen. Der zweite Knopf soll den ursprünglichen Zustand wiederherstellen.
Übung 6.3: Erweitern Sie die Klasse ZweiKnoepfe aus dem Programm (6.4) um einen dritten Knopf. Sie müssen dazu einen dritten Lauscher erzeugen und in der überschreibenden init-Methode super.init() aufrufen.
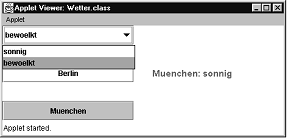
Übung 6.4: Schreiben Sie ein Applet mit dem Namen Wetter mit folgender Funktionalität. Links oben befindet sich eine Auswahlliste (ein Objekt der Klasse javax.swing.JComboBox) mit zwei Auswahlmöglichkeiten: "sonnig" und "bewölkt" (Methode addItem). Sie können auch weitere Auswahlmöglichkeiten programmieren.
Darunter befinden sich zwei Knöpfe (Objekte der Klasse javax.swing.JButton) mit der Aufschrift "Berlin" und "München" (Zeichenketten im Konstruktor). Sie können Knöpfe auch für weitere Städte programmieren.
Auf der rechten Seite (ähnlich wie die linke Seite, ein Objekt der Klasse javax.swing.JPanel) befindet sich ein Textfeld (ein Objekt der Klasse javax.swing.JLabel, eingefügt in das Panel mit add), anfänglich mit dem Text "Wetterbericht" (angegeben in Konstruktor).
Beim Drücken eines Knopfs (Methode actionPerformed des Lauschers) erscheint im Textfeld (Methode setText der Klasse javax.swing.JLabel) der Name der Stadt und der Text aus der Auswahlliste (lesbar mit der Methode getSelectedItem der Klasse javax.swing.JComboBox – das Object-Ergebnis muss nach String konvertiert werden).
Für einen Knopf kann eine Farbe definiert werden:
berlin.setBackground(java.awt.Color.lightGray);
(Sie können diese Farbe z.B. beim Drücken des Knopfs verändern). Für das Textfeld können Sie eine Schriftart definieren:
anzeige.setFont(new java.awt.Font("SansSerif", java.awt.Font.BOLD, 15));
Die Anordnung der Fensterkomponenten erreichen Sie am besten, indem Sie für das linke und rechte Feld je ein JPanel-Objekt erzeugen und diese in einem weiteren JPanel-Objekt platzieren:
hauptfeld = new java.swing.JPanel(new java.awt.GridLayout(1, 2, 30, 30)); // 2 Spalten linkesFeld = new java.swing.JPanel(new java.awt.GridLayout(3, 1, 30, 30)); // 3 Zeilen rechtesFeld = new java.swing.JPanel(new java.awt.BorderLayout()); // nur "Center"
Die letzten beiden Konstruktorparameter von GridLayout sind optional und geben den Mindestabstand zwischen den Fensterkomponenten in Pixels an.
Alternativ können Sie ein Applet mit zwei Auswahllisten ("Wetterlage" und "Stadt") und mit nur einem Knopf ("Wetterbericht") programmieren. Experimentieren Sie dabei mit verschiedenen Layouts.

Übung 6.5: Gestalten Sie Ihr Applet aus der Übung 6.4 zu einer Anwendung mit Menüs um: Über ein Menü kann die Auswahl der Wetterlage erfolgen, über ein zweites die Auswahl der Stadt. Die Anzeige soll bei der Auswahl der Stadt aktualisiert werden. Arbeiten Sie möglichst mit anonymen Klassen und Objekten.
Übung 6.6: Kombinieren Sie Ihre Programme aus den Übung 6.4 und 6.5: Die Steuerung soll neben den Knöpfen und der Auswahlliste auch über Menüs erfolgen.
Übung 6.7: Vervollständigen Sie die Abbildung 6.10 um die Objekte aus dem Programm (6.7).
© APSIS GmbH ![]() , Polling,
2008
, Polling,
2008